どうも梅干さない(@ume_hosanai)です。
今記事では、巷で話題のノーコードについてご紹介します。特に今回はWebデザイナーにとって便利なノーコード開発ツールを紹介します。
基本的には、この5つを押さえておけばまず問題はないでしょう。
ノーコード(NoCode)とは?
ノーコード(NoCode)とは、複雑なコードを書かずにWebサイトの制作やWeb、携帯アプリの実行ができるプラットフォームのことです。
ノーコードと聞くと、コードを書かずにWebサイトができる便利なツールという印象をもつ人もいるでしょう。ホームページビルダーのように、個人や中小企業が自分のサイトを持ちたいというニーズに応えるにはそれでも十分です。
しかし、ここ5年間で高いデザインクオリティを実現できるサービスとして注目を浴びています。またそれだけではなく、業務改善をプログラミングの知識がなくても実現できる手段も注目されています。

そんなノーコードツールを今記事ではご紹介しますね!
代表的なノーコードツールおすすめ5選
Webデザイナーにとって便利な「Web系ノーコードツール」を5つ紹介します。
これら以外にも有効なツールはあります。携帯アプリを開発するノーコードや、ECサイトに特化したノーコード、教育に特化したノーコード、利用する場合にも実現したい目的に沿うかどうかを検証する必要があります。(参考:ノーコード・ローコードのあれこれ)

ではそれぞれご紹介いたします!
WiX
WiXとは、シンプルなWebサイトが制作できます。個人レベルや中小企業のホームページも簡単に制作できるため、人気の高いノーコード開発ツールです。
- 機能は最小限度のものが揃っており、使いやすい。
- Web/スマホともに対応している。
- 日本語による参考資料が豊富
- 無料で公開が可能(独自ドメインは有料)
- 有料版でのプランによっては他の類似サービスより安価。
- 機能が多少限定的
- 細かな機能ニーズには応えづらい。
- デザインのクオリティは他のサービスに劣る。
ペライチ
ペライチは、原則、ホームページの作成ツールと考えてください。個人や零細企業向がホームページを持ちたい場合に便利なサービスです。
- 機能は最小限度のものが揃っており、使いやすい。
- すぐにでもリリースしたい場合に便利。
- Web/スマホともに対応している。
- 日本語による参考資料が豊富
- 無料で公開が可能(独自ドメインは有料)
- 有料版でのプランによっては他の類似サービスより安価。
- 機能が他サービスに比べ限定的
- CMSには対応できていない。
- 細かな機能ニーズには応えられない。
- デザインのクオリティは他のサービスに劣る。
STUDIO
STUDIOとは、日本企業のSTUDIO株式会社が開発した高いデザイン性を持ったノーコードサービスです。ほとんどのノーコードは海外発で、英語のドキュメントが億劫になる人にとって日本語の資料が多い点は安心感があります。
- 同類サービスと比較してデザインのクオリティが高い。
- Web/スマホともに対応している。
- 日本語による参考資料が豊富
- 無料で公開が可能(独自ドメインは有料)
- ゼロベースでデザイン作成が可能。
- HTML/CSSの知識があったほうが良い。初心者には学習が必要。
- CMS機能は実装できるが、投稿数に制限がある(5記事まで)。
- 高度なデザイン、独自のデザインを実現したいなら、Photoshop/Illustratorでの作業は必要。
webflow
webflowは、海外のサービスですが、高いクオリティのデザインを実現できるツールとして注目されます。日本人のWebデザイナーも多く利用しています。
-
-
- デザインの表現力、テンプレートが充実
- Web/スマホともに対応している。
- 有料にはなるが、webflowで作ったデザインコードが出力できる。
- Zapier(業務改善系サービス)など、連携もでき、業務効率を考える場合にメリットがある。
- ECサイトの構築も可能。
英語ではあるが、学習コンテンツが豊富(Webflow University)
-
- 海外のサービスのため操作は英語となる。
- 参考資料も英語が多い。
- CMS機能は有料となる。
- 個人プランであれば無料だが、2つのプロジェクトしか作れない。
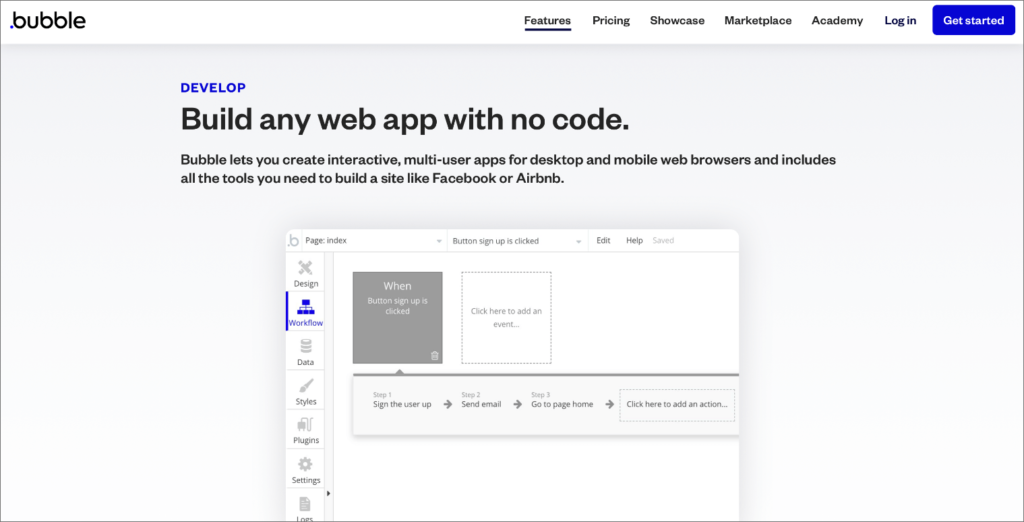
.bubble
.bubbleはノーコードでは最も高機能と言われています。デザインだけでなく機能の実装が可能で、WordPressとの類似性が高いです。
エンジニアでカスタマイズスキルがあれば、WordPressの機能に軍配をあげるでしょうが、エンジニアではなくWordPress的なサイトを作りたい場合は、検討に値します。事実、WordPressには敵いませんが、それにあるような拡張機能(プラグイン)も充実しています。
- ノーコードデザインツールの中でも最も高機能。
- 有料版になるがデザインデータをエクスポートできる。
- プラグインが豊富のため、機能が充実する。
- 参考資料が非常に豊富(ただし、英語)
- 海外のサービスのため操作は英語となる。
- WordPressと比べるとテンプレート、プラグインは少ない。
- お試しは無料でできるが、公開は有料
ノーコードの将来性
ノーコードは、Webデザイナーの仕事を奪ってしまうのか。事実、Webデザインを学習しない人でも、比較的短時間でサイトが作れるようになることをほとんどのノーコードで目指しています。
これまでバックエンド開発で一般的であった面倒な環境構築やプログラミング言語の理解は必要なく、基本的なドラッグ&ドロップができて、直感的にデザインを選択すれば高いクオリティのサイトが実現できます。ランディングページやホームページであれば、1日以内で制作が終わってしまいます。
ただし、一見楽に見えるこのサービスですが、機能的な制約も多いサービスである点を踏まえ、最適なサービスを選択するべきと言えます。
ノーコードを利用するメリット
ノーコードを利用するメリットをお伝えします。
- 開発時間の短縮が望める
- 品質の均一化を図れる
開発時間の短縮が望める
圧倒的に時間を短縮してサービスをリリースできる点は最大のメリットです。開発したアプリによりますが、従来、エンジニアを雇い、数ヶ月かけて開発したサービスが数日間で開発できるというメリットがあります。
品質の均一化を図れる
エンジニアの力量に左右されることなく、直感的な操作で高いクオリティが実現できます。htmlやcssといった制作の基本を知っておくと操作が有利ですが、短時間の学習で誰もが一定のレベルで制作できます。
ノーコードを利用するデメリット
メリットのみではなく、デメリットも確認しておきましょう。
- 現機能範囲の制限がある
- 拡張性にまだ懸念がある
機能範囲の制約がある
自社のサービスの目的を考えた時に、ノーコードサービスで実現できる機能とできない機能があります。ほとんどのサービスで無料版が備わっているものの、主要機能やデータ容量によって有料に移行しますし、有料版であっても細かなデザイン修正ができないものもやはりあります。
拡張性にまだ懸念がある
ビジネスが成長した場合、顧客ニーズに合わせて追加で機能を実装したい場合に、拡張性に問題があります。自社のサービスに合わせてノーコードサービスが充実すれば良いのですが、それは賭けでしかありません。
Webサイトやランディングページ(LP)といった簡易的なサイト作成やスタートアップで市場の反応を確かめるための早期リリースでは圧倒的な利便性がありますが、長期的にサービスを育てることを念頭におく場合は、いずれ限界を見る可能性があります。
現時点では、Webデザイナーの業務が侵食される可能性は確かにありますが、Webアプリ開発では、むしろ単調な作業が簡略化でき、高付加価値業務に専念できるためむしろエンジニアを助けるツールとして認識されます。
この記事のまとめ
Webデザイナーの業務の助けになってくれるのは、今回紹介したサービスのうち、3つ(STUDIO、Webflow、.bubble)です。
特に有料ながらコードの出力機能は既存の業務の短縮化に繋がりそうです。ただし、部分的な活用はできても、顧客のニーズに応えるためには、全てをノーコードで完結させるのは難しいことも事実ですので、他に自走できるようにスキルを上げる必要があるでしょう。
これからWebデザインスキルをつけていきたいという人には、Webデザインスクールで学ぶ手段があります。会社に行きながらや学校に通いながらでもできるスクールもありますので確認してみてください。










コメント