
「Webデザイナーになりたいけど、覚えるのが大変そう…。自分にできるのかな?」
そうは思ってはいませんか?
確かに初学者がこれからWebデザイナーになるためには多くの知識を有することが必要です。
今記事では、たくさんある情報の中から厳選して「これだけは覚えておきたいWebデザインの基礎知識」を6つ紹介していきます。

ぜひ最後まで一読し、Webデザイナーになるための一歩を踏み出してましょう。
参考:【Webデザインスクールおすすめ10選を徹底比較紹介!【社会人・学生に人気】
そもそもWebデザインとは何か?
Webデザインとはその名の通り、Webサイト上のレイアウトやデザインなど見栄えをよくするデザイン手法のことを言います。
サイト上の基本的な構成や全体のボリュームなどを考慮し、キービジュアルやWebサイト全体のイメージを作り込む仕事です。
例えば、ロゴやアイコンを作成しWebサイト上に配置したり、Webサイトに見合ったランディングページを作成し、読者の目を惹かせる、等といった具合です。
そのようなブランディングや、見た目の美しさを考慮しつつも、Webデザインの場合は、ユーザーがサイトを利用するときの操作性も欠かせません。
Webサイトの画面はUI(ユーザーインターフェース)と呼び、操作性を考慮して設計をするので、UIに関する知識も求められます。
必ず覚えておきたいWebデザインの基礎知識6つ
Webデザイナーとして必ず覚えておきたいWebデザインの基礎知識をご紹介します。
- Webデザインとグラフィックデザインの違い
- デザインの4原則
- ページのレイアウト構成
- タイポグラフィ
- 使用する画像の種類
- 色に関する用語集
それぞれ解説をしていきますね。
参考:初心者がWebデザイン学習を挫折せず成功に導く6つのポイントとは?
Webデザインとグラフィックデザインの違い
「グラフィックデザイン」と「Webデザイン」の違いを理解することはWebデザイナーになるためには欠かせない要素と言えます。

始めに、「グラフィックデザイン」と「Webデザイン」の違いを抑えておきましょう。
グラフィックデザインとは
グラフィックデザインとは、主に雑誌や新聞の広告、パッケージや看板、チラシなどの印刷物をデザインすることを指します。
グラフィックデザインはターゲット、配布先、印刷の体裁などの必要情報を最初に要件をまとめて制作し、納品するという形で進められます。
印刷物だと印刷業者に依頼をして出力をしてもらう(下版)必要もありますね。

またグラフィックデザインは、訴求内容をビジュアル化しデザインすることが多いでしょう。
Webデザイン
WebデザインはWeb上でデザインをすることで、Webサイト上のレイアウトやデザインなど見栄えをよくするデザイン手法のことを言います。
別名で「スクリーン」とも言いますが、パソコンやスマホなどの媒体上でデザインを行います。
Webデザインとグラフィックデザインの大きな違いは、コーディングをしてWebサイトをアップロードする必要があります。
デザインの4原則

また、基礎要素として「デザインの原則」を学んでおきましょう。
デザインを作成する上では下記に記載している4大原則があります。
- 近づける(近接)
- 整える(整列)
- 繰り返す(反復)
- 差をつける(コントラスト)
上記デザインルールを理解せずにむやみにデザイン制作を行うと、見せ方の側面でブランド毀損にも繋がりかねません。この4大原則は最低限の知識として覚えておきましょう。
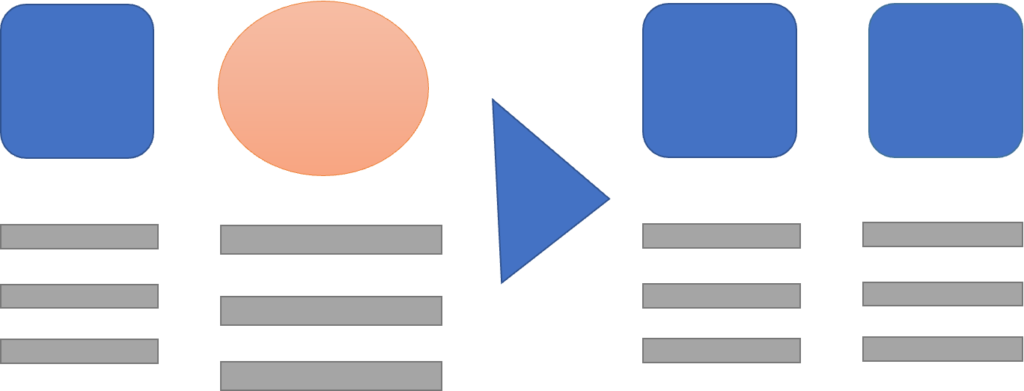
近づける(近接)

まずは「近接」を紹介します。
近接とはその言葉通りの意味合いですが「近づける」ことを指します。
同じ種類のものを近づけたり、違う種類のものを遠ざけたりするといったことです。
例えば、「色が同じ」「フォントが同じ」など何か共通点がある場合にはお互いを近づけるようにすることで、レイアウトの見栄えが良くなります。
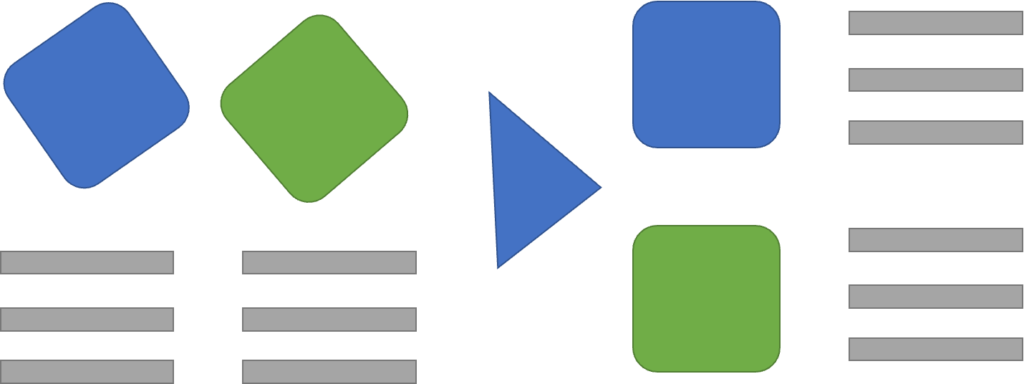
揃える(整列)

次にレイアウトを揃える=整列についてです。
人は何かを読むときに左上からZ(ゼット)の字をたどって読みます。
そのときに斜めのものがあると、ものを読むときに目に負担がかかってしまいます。
斜めのものがあると「オシャレ」だとか「目立たせる」効果がありますが、全部の並びをバラバラにすることで読者にとっては見づらいものになるので、特に目立たせたいものだけを斜め等にし、あとのものは揃えておくと良いでしょう。
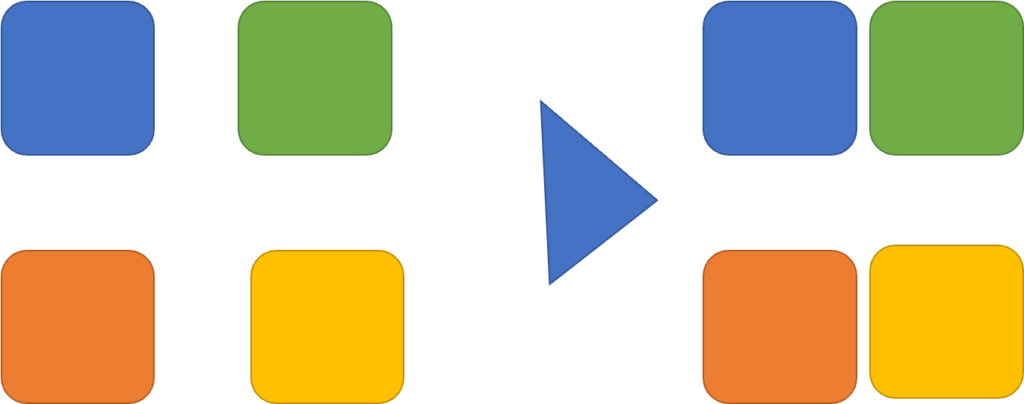
繰り返す(反復)
一貫性や統一感のあるデザインは人に「安心感」を与えます。
安定感というのは「見やすい」ということです。
「同じ色や大きさ」「均等な余白」「同じフォント」「同じ形」などを繰り返すことで情報を探すストレスが減ります。
差をつける(コントラスト)

最後のデザインルールは「差をつけること(コントラスト)」です。
コントラストは上記で紹介した「近接」「整列」「反復」の最後に行う作業になります。
載せる情報を整理した上で、特に目立たせたいものの「フォント」や「色や大きさ」を変えていきます。また、周りとの差をつけるために吹き出しを活用するのも良いですね。
色に関する用語集

以下ではWebデザイン基礎知識として色に関する用語を3つ紹介します。
- 彩度
- 明度
- 色相
彩度
彩度とは「色みの強さ」や「鮮やかさの度合い」を指します。
「彩度」を使うことで、写真や画像全体を鮮やかにすることができます。
また、彩度に似た言葉に「自然な彩度」があります。「自然な彩度」とは「彩度」とは違い、緑色や青色の部分など特定の部分を鮮やかにするのに適しています。
明度
明度とは「色の明るさ」のことです。
実はPhotoshopでは「明度」と似た言葉に「明るさ」があります。「明るさ」は「光での明るさ」を意味しています。
これらの言葉は混同しやすいので注意しましょう。
また、明度の値を大きくすると写真はより白くなり、逆に値を小さくすると写真がより黒くなります。
色相
色相とはとてもシンプルに言うと「色味」のことです。
「色相」を使うことで、写真や画像自体を赤やオレンジなどの暖色系にしたり、青などの寒色系、緑や紫色といった中性色にしたりと色を変えることができます。
色を変えることで写真や画像の見せ方が変わるので色々と試して見ると良いでしょう。
ページのレイアウト構成

押さえておくべき基礎知識として「ページのレイアウト構成」が挙げられます。
レイアウトとは、「何をどこに配置するのか」によって読者に与える印象もまた変わります。
利用できるレイアウトは主に以下の2つです。
- 1カラム(シングルカラム)
- グリッドレイアウト
1カラム(シングルカラム)
1カラム(シングルカラム)とは、写真やイラスト、文章などのコンテンツを1行に1コンテンツのみの状態を下行にも配置するレイアウトのことです。
サイト閲覧者の目を色んな場所に動かす必要がないので、目に負担がかかることなく、スラスラと記事を読むことができます。
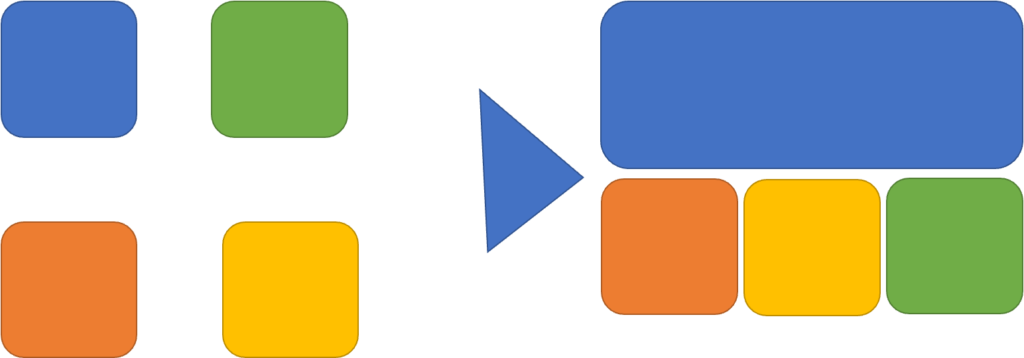
グリッドレイアウト
グリッドレイアウトは1カラム(シングルカラム)とは違い、横列や下行などに複数のコンテンツを配置することができます。
例えば「上には写真」「横にも写真」「下には文を3つ」といった具合です。
使用するブラウザのサイズに合えば、ブロックの形や大きさは自由に決めることができるのが特徴です。
タイポグラフィ

タイポグラフィ。なかなか聞き慣れない言葉でしょう。私もそうでしたから。
まず、タイポグラフィーとは以下2つの意味を持っています。
- 読者が読みやすいように文字の表現を変えること
- 文字をアートとして捉え、配置すること
文字の字体のことを「フォント」と呼びますが、フォントを変えることで読者に与えるWebサイトのイメージも変わりますよね。
前者か後者どちらのタイポグラフィーを選ぶかは、Webサイトの方針に沿って使い分けるようにしましょう。
Webデザインで使用する画像の種類
Webデザイナーは「ビットマップ画像」と「ベクター画像」を使用します。
それぞれどのような違いがあるのかを確認しておきましょう。
ビットマップ画像とは?
ビットマップ画像というのは「ピクセル」という小さな粒々を用いた画像のことを指します。
ピットマップ画像では、写真や画像を細かく拡大して見ると、小さな四角形の粒々が現れます。これエラが「ピクセル」と呼ばれるもので、ピクセルの集合体が、一つの画像になるもの、これを「ピットマップ画像」と呼びます。
ビットマップ画像は、「Photoshop」を利用し色表現を行います。写真や画像を拡大・縮小することによって写真の目が荒くなってしまいます。
また、Illustratorでは、ビットマップ画像の編集はできません。
ビットマップ画像ファイル形式
- JPEG
- PNG
ベクター画像とは?
「ベクター画像」はピクセルでの管理ではなく、ベクターと呼ばれる「線」の組み合わせによってできている画像を指します。
ベクター画像の強みは画像を編集、拡大・縮小をしても画像が劣化することがまったくないことです。
ベクター画像はIllustratorの得意分野であり、ロゴ作成やポスター作成など印刷物の出力に適しています。以下はベクター画像の画像ファイル形式です。
ベクター画像ファイル形式
- AIファイル
- SVGファイル
よく利用されるWebデザインツール3選

ここでは、Webデザイナーがよく利用している3つのデザインツールを紹介します。
- Photoshop
- Illustrator
- Adobe XD
CMなどでも流れているため、もしかしたら聞き覚えがあるかもしれませんが、Webデザイナーが利用する必要なツールです。
それでは、各ツール内容を見ていきましょう。
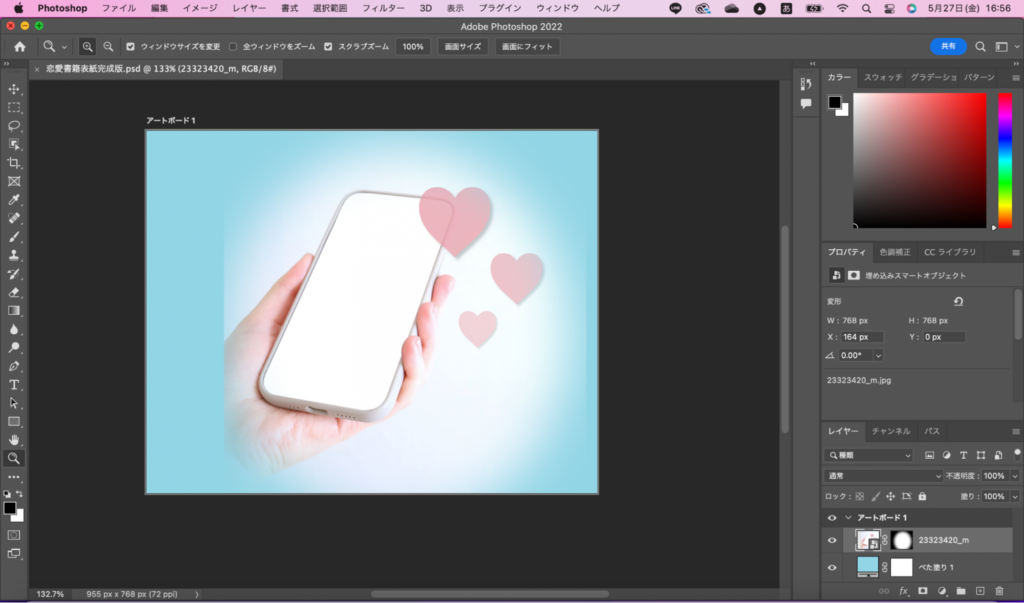
Photoshop(フォトショップ)
Photoshopでは写真を補正したり、合成したりと画像を加工することができます。
Photoshopで必要な基礎スキル
- ブラシツールの使い方
- テキストツールの使い方
- 色調補正、レイヤーの使い方
- 色の塗り方(カラーピッカー等)
- ズームツールの使い方
- 移動ツールや手のひらツールの使い方
- 切り抜きツールの使い方
- マスクの使い方
- 修復ツールの使い方
Photoshopでできること一覧
- 写真の色味や明るさを変える
- 写真をモノクロにする
- 写真の一部を複製する
- 余分なものを削除する
- 肌補正
- 写真と写真の合成
- 簡単な地図づくり
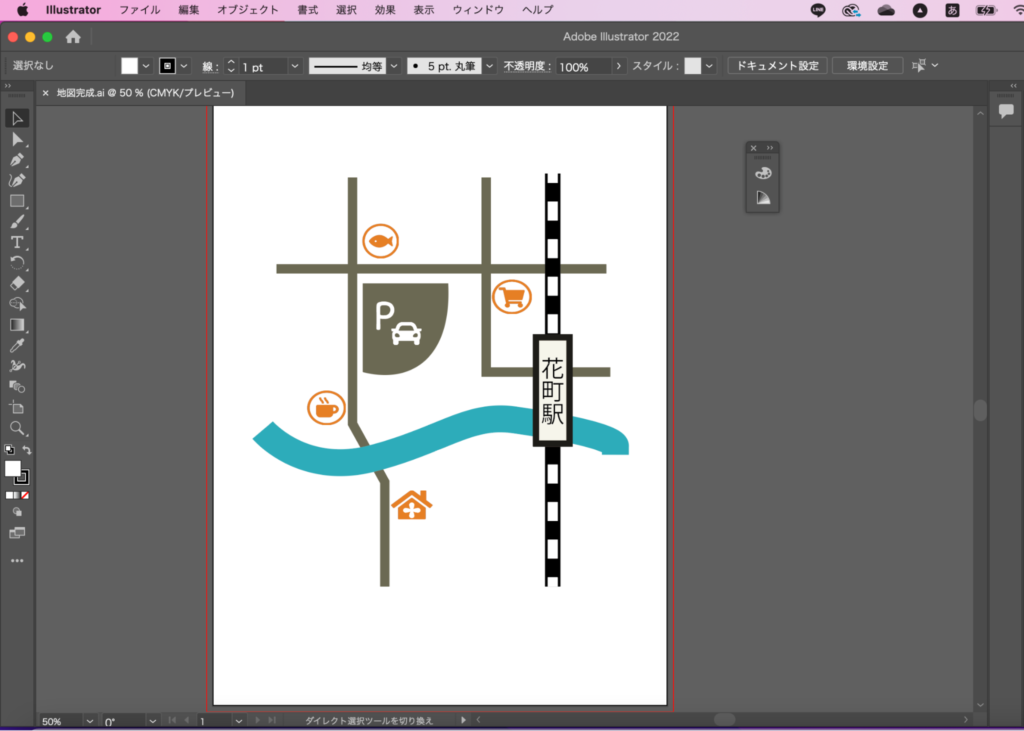
Illustrator(イラストレーター)
Illustratorではポスターカード、ロゴ、名刺作成といった印刷物のイラストを作成するのに適しているソフト(アプリケーション)です。
Illustratorで必要なスキル
- 図形ツールの使い方(長方形や多角形、楕円形の作り方)
- 塗りと線について
- 文字ツール
- ブラシツール
- 選択ツール
Illustratorでできること一覧
- 四角形、三角形、円などのオブジェクトの作成
- 図形の変形や回転、反転
- 名刺作成
- ロゴ作成
- よりわかりやすい地図の作成
- リボンの作成
- ブログタイトル画像の作成
Adobe XD(アドビ エックスディー)
AdobeXDを利用することで、ユーザーインターフェース(UIやUX)に沿ったWebサイトを作成することができるようになります。
UIやUXとは簡単にいうと「見やすい・使いやすい」Webサイトがデザインできるということです。
Adobe XDで必要なスキル
- プロトタイプ(試作品)の作り方
- プロバティインスペクターについて
- 長方形、楕円形、三角形の使い方
- コピペの仕方
- リンクのつなぎ方
- デザインビューについて
Adobe XDでできること一覧
- ワイヤーフレームの作成(Webサイトの骨組み)
- ビットマップ画像やベクター画像の配置
- スマホ対応ビュー
- Webページのリンク付け
クライアントからの依頼を受け、イメージに沿ったデザインを作成していきます。デザイン自体はPhotoshopやIllustratorで作った写真やロゴ、地図等をAdobe XDでWebサイト上に落とし込む感じです。
Webデザインを勉強する上で注意すべきこと
「Webデザインを勉強する上で注意すべきこと」を紹介します。
質問できる環境を整える

まずWebデザインを勉強する上で注意すべきことは「質問できる環境を整えること」です。
Webデザインの勉強に限った話ではないですが、何かを勉強するときって苦手な部分やわからないことが出てきます。
そのときに「わからないから。」とそのままにしておくのは大変もったいないことです。
質問できる環境ならば、一人で悩むことがなくなりますし、知識も今よりグンッと上がり、Webデザイナーになる夢も近くなるでしょう。
実践を積み重ねる

最後に注意すべきことは「実践を積み重ねること」です。
知識を一回インプットし、1回実践しただけでは知識が身につきません。
何度も何度も繰り返すことで操作等の知識が脳に定着し、知識を活用すべきときにパッと操作等ができるようになります。
また実践だけでなく、オリジナルなものに挑戦することで自分の世界観が広がり、面接でのアピールにもつながります。















コメント