CodeCamp「Webデザインコース」は、未経験からWebデザイナーを目指す方向けのオンラインスクールです。「デジタルハリウッドStudio by LIG」や「テックキャンプ デザイナー転職」など有名デザインスクールと肩を並べる人気を誇るWebデザインスクールです。

この記事では、CodeCamp「Webデザインコース」を受講するメリットやデメリット、実際の受講者の評判や口コミについてご紹介します。
Webデザインスクールをお探し・興味のある方は、下記記事もご覧になってください。多数あるWebデザインスクールの中でも特におすすめなスクールを徹底比較し紹介しています。
参考:【Webデザインスクールおすすめ10選を徹底比較紹介!【社会人・学生に人気】
\無料体験レッスン受講で10,000円の割引クーポンをプレゼント中!/
※体験レッスンはオンラインビデオ通話で実施します。ネットとPCさえあれば受講できます。
CodeCampWebデザインコースとは?
CodeCampデザインマスターコースは数多くあるWebデザインスクールの中でも非常にコスパに優れ、完全オンライン、マンツーマン形式で学べるプログラムです。
Webデザインの学習〜転職支援まで一貫して行うプログラムとして、とても人気の高いプログラムとなっています。
CodeCamp「Webデザインコース」における詳細は下記の通りとなります。
| コース名 | Webデザインコース |
|---|---|
| メインターゲット、年齢層 | Webデザイン初学者が主な対象 |
| サービス運営時期 | 2012年〜 |
| 受講期間 | 2ヶ月コース、4ヶ月コース、6ヶ月コース |
| 料金体系 | 2ヶ月:165,000円+入学金33,000円(税込) 4か月:275,000円+入学金33,000円(税込) 6か月:330,000円+入学金33,000円(税込) |
| 授業形式 | オンライン制、完全個別マンツーマン指導 |
| 個別レッスン回数 | 2ヶ月:20回 4ヶ月:40回 6ヶ月:60回 |
| 習得スキル | ・Photoshop・Illustrator・HTML5・CSS3 ・JavaScript・jQuery・Bootstrap |
| 受講場所 | オンライン |
| メンター制度 | 講師がメンターを兼ねる |
| 転職支援サポート | 有り(※就職・転職成功で特典あります) |
| 無料体験 | 無料体験レッスンあり(40分間の無料授業) |
CodeCampならではのメリット4選
CodeCampならではのメリットとして下記の4つが挙げられます。
- 朝型の方も夜型の方も安心して受講できます
- 質の高いWebデザイナー講師が多い
- 40分のマンツーマンレッスンはとても充実した内容
- 圧倒的コストパフォーマンスの高さ

いずれもCodeCampのWebデザインコースならではのメリットで、他社にはない強みですよ。
ここから、それぞれのメリットを詳しく解説するので、「CodeCamp」を検討する際のご参考にどうぞ。
朝型の方も夜型の方も安心
CodeCampは、毎日、朝7時から夜の23時40分まで、授業開講されています。
そのため、朝型・夜型の方でも安心して受講することができます。自分の仕事や生活スタイルに合わせて受講ができる点は、他社にないCodeCampの強みとなります。

早朝の勉強、帰宅後の勉強、どちらにも対応してくれているスクールは他にありません。
仕事や学業に忙しい方、生活スタイルが特殊な方にも「CodeCamp」はとてもおすすめなスクールです。
また、受講期間も2ヶ月、4ヶ月、6ヶ月と期間別のコースを選べるので、自分に合ったコースを選ぶことができます。
質の高い講師陣多め
CodeCampに所属している講師陣は200名程度いますが、その「質の高さ」はお墨付きです。
「合格率6%」のCodeCampが独自に作成した難問試験を突破した方のみ、講師資格を所持できるものとなっており、大手IT企業でWebデザイナー、ベンチャーでWebデザイナー、起業家など確かな経歴を持っている方ばかりが多く所属しています。
都度都度、講師は自分自身で選ぶことが出来るため、気に入った方を選んで継続して授業を受けることができます。同じ方から継続して、授業を受けることで、その講師との信頼関係が増して、より迅速に学習効率が上がります。

受講者の悩みにも親身に相談に乗ってくれるので、未経験からでも安心して授業を受けることができます。
40分のマンツーマンレッスンで充実した学習が可能
CodeCampは完全オンラインでマンツーマンレッスンを受講できるので1人1人にあったペースで授業が進みます。

焦らずに安心してデザイン関連の知識やスキルを身につけられます。
また、40分のマンツーマンレッスン中で授業で分からないところや、デザイン関連で不安なところがあれば相談できます。プロの講師が親切に回答してくれるので、不安を解消しながら学習を進められることがメリットです。
早速、オンライン無料体験レッスンを受けてみると良いですよ。
圧倒的コストパフォーマンスの高さ
CodeCampのデザインマスターコースは学習時間が160時間〜200時間で、価格も安いのでコストパフォーマンスが高いのがポイントです。なるべくコストを抑えて受講したい方にはもってこい。
また、「無料体験レッスン」を受講した後、申し込みを行うことで「10,000円OFFクーポン」が配布されます。元々安い価格からさらにお得な形で受講できるので、コストを重視する方は必ず、「無料体験レッスン」に一度参加しましょう。
完全マンツーマン個別レッスンで1レッスンあたり5,000円はこれ以上ない価格帯と言えます。
| CodeCamp | 5,000円 |
|---|---|
| TechAcademy | 8,000円〜12,000円 |
| DMM WEBCAMP | 15,000円〜20,000円 |
| ヒューマンアカデミー | 10,000円 |
| TECH:EXPERT | 仕組み上測定できないが安め |
| STUDIO by LIG | 仕組み上測定できない |

他のサービスと比較しても、2分の1以下の金額帯で受けられてコスパはダントツで高いんだ…。

CodeCampが選ばれている主要因になっています!
\無料体験レッスン受講で10,000円の割引クーポンをプレゼント中!/
※体験レッスンはオンラインビデオ通話で実施します。ネットとPCさえあれば受講できます。
Webデザインコースで学べる学習内容

CodeCampのWebデザインコースではデザインに関する下記の4つの項目を学習可能です。
- HTML・CSS・JavaScript・jQueryなど言語の学習
- Illustrator、Photoshopなどのデザインツールの利用
- レスポンシブデザイン
- 課題を通したWebページ制作の実務
ページコーディングやWebページのグラフィックデザインに焦点を充て、より実務向きな重要度の高いスキルの学習を行います。
HTML・CSS・JavaScript・jQueryなど言語の学習
HTML・CSSやJavaScript・jQueryなどWebデザインに必須な言語スキルの学習をメインに行います。未経験の方に焦点を充てカリキュラムが組まれているため、初歩的な段階から学習できます。
Illustrator・Photoshopなどのデザインツールの利用
Adobe社提供のIllustrator、Photoshopといった、デザインツールの利用方法の学習を行います。言語の学習のみではなく、デザインツールの利用までより実務に則した知識を身に付けることができます。
(※ツールは別途購入が必要になります。)
レスポンシブデザイン
現代のWebサイトではPCだけではなく、スマートフォン(SP)やタブレットに対応したレスポンシブデザインは必須で身につけるスキルとなります。
Webサイト制作の課題で、1つのWebサイトを様々な画面で綺麗に見せられるスキルを得られるため、実務における対応力を養うことができます。
課題を通したWebサイトの制作実務
CodeCampWebデザインコースでは受講期間中に下記の実務に取り組みます。
- 観光情報サイト
- カフェのWebサイト
- 写真加工・バナー作成・ロゴの作成
実際にWebサイト制作を行い、実務に近い形で学習を進めます。講師であるWebデザイナーから添削を受けながら学習を進められるため、安心しつつ、確実に学習に打ち込むことができます。
CodeCampデザインマスターコースの転職支援制度
CodeCampのWebデザインコースにおける転職支援サービスは下記の通りです。
- 「キャリアTalk」「チャットレッスン」を通じて現役Webデザイナーに転職のお悩み相談
- キャリアアドバイザーによる転職サポートを受けられる
「キャリアTalk」や「チャットレッスン」では、講師であるWebデザイナーから転職のアドバイスを受けられるので自分のキャリアプラン形成の際の参考にできたり、CodeCamp提携のキャリアアドバイザーのサポートも受けられ、転職における不安を解消します。
他スクールと比較してみた
実際に他社のデザインスクールとの特徴の違いが気になるという方もいらっしゃるでしょう。そこで、ここからは表形式でCodeCampと他のWebデザインスクールとの違いを詳しくご紹介します。
価格や受講期間、学べるスキルなどデザインスクールを受講するにあたって気になるポイントを徹底比較しています。
| スクール名 | CodeCamp | TechAcademy | テックキャンプ デザイナー転職 |
|---|---|---|---|
| コース名 | Webデザインコース | Webデザインコース | デザイナー転職 |
| 受講期間 | 2か月、4か月、6か月 | 4週プラン〜16週間プラン | 2ヶ月 |
| 料金体系 | 2か月プラン:165,000円+入学金33,000円(税込) 4か月プラン:275,000円+入学金33,000円(税込) 6か月プラン:330,000円+入学金33,000円(税込) |
4週間プラン:174,900円(税込)/学生 163,900円(税込) 8週間プラン:229,900円(税込)/学生 196,900円(税込) 12週間プラン284,900円(税込)/学生229,900円(税込) 16週間プラン339,900円(税込)/学生262,900円(税込) |
657,800円(税込) |
| 学習方法 | 完全オンラインでマンツーマン指導 | オンライン | オンライン or 教室 |
| 習得可能スキル | ・Photoshop・Illustrator・HTML5・CSS3 ・JavaScript・jQuery・Bootstrap |
・HTML5・CSS3・Photoshop JavaScript・jQuery・Git・GitHub・ Webデザイン原則・ワイヤーフレーム ・レスポンシブデザイン・レイアウト ・配色・タイポグラフィ |
・デザインの基礎原則・コンセプト設計・デザインの企画提案 ・Webサイトの構成・LP制作・Webサイト制作・レスポンシブデザイン ・Illustrator・Photoshop・HTML5・CSS3・JavaScript ・jQuery・Figma・バナー/アイコン作成・画像加工・画像切り取り ・サイト作成の流れ |
| メンターの有無 | ○(講師がメンターを兼ねる) | ○ | ○ |
| 総合学習時間 | 160時間〜200時間 | 約160時間 | 全600時間 |
| 転職サポートの有無 | ○ | なし | ○ |
| 無料オンライン相談の可否 | ○ | ○ | ○ |
\無料体験レッスン受講で10,000円の割引クーポンをプレゼント中!/
※体験レッスンはオンラインビデオ通話で実施します。ネットとPCさえあれば受講できます。
CodeCampのWebデザインコースのデメリットとは?

CodeCampのWebデザインコースにはメリットが多く存在しますが、デメリットはないのでしょうか。
- 講師が予約制になっている
- 分からないことはマンツーマンレッスンでまとめて聞く
講師が予約制になっている
CodeCampデザインマスターコースでは講師が予約制になっている点に注意しましょう。レッスンごとに予約する形で先着順に講師の予約が埋まるので、お気に入りの講師がいる場合はなるべく早い段階で予約する必要があります。
場合によってはお気に入りの講師の予約が既に埋まっている場合もあるので、あらかじめ注意しましょう。
分からないことはマンツーマンレッスンの際にまとめて聞く
CodeCampデザインマスターコースではチャットで講師に質問ができません。そのため、分からないことや不安に感じていることがある場合は、マンツーマンレッスンの際にまとめて確認する必要があります。
そのため、分からないことや不安に感じていることがある場合はその都度メモをして、マンツーマンレッスンの際に聞けるように準備しましょう。
※別途オプション(15,000円追加)で、チャット質問のサービス利用は可能です。
CodeCampのWebデザインコースの評判・口コミ

実際の声はどのようなものが多いのでしょうか。
#codecamp #Bootstrap 課題、 無事合格しました! これでhtml〜JavaScript含め、 デザインマスターコース ほぼクリアしました! あとはフォトショ&イラレ を ちょこちょこ触りつつ、 #codebegin の課題が 全然出来てないので、、 やっていかないと。。
CodeCampデザインマスターコースでは順当に課題をクリアし、理解度を高めた上でそれぞれのツールや言語を学習することが可能です。自分のペースで無理なく学べるので、知識の確実な理解に結びつきます。
スイスイ進んでHTML楽し〜ってなってたけどBOXのあたりで雲行き怪しくなってきた…笑 #CodeCamp #デザインマスターコース #2日目
CodeCampデザインマスターコースは初心者の方でも分かりやすく、スムーズに学習を進めることが可能です。ただ、途中で悩んでしまった場合は、講師にアドバイスをうかがうことも必要になります。分からないことは分からないままにせず、早めに解決を図りましょう。
JavaScriptの構造を、ひとつひとつ丁寧に教わりました。なんとなくしか理解できずモヤモヤしていたことが、森山先生のレッスンではっきり理解できるようになったんです。
参考:卒業生の佐久間さんのインタビューから抜粋
CodeCampデザインマスターコースでは苦手な部分がある場合でも、講師の方に積極的に質問をして解決することが可能です。プログラミング言語など少し難しい部分も確実に習得できるようにサポートしてくれるので安心して受講できます。
”1つめは、オンラインで学べることです。 費用の面からハローワークの職業訓練も検討していましたが、6ヶ月間の通学が必要なのでやめました。子育てとコロナ禍で通学は難しかったので、オンラインで学べることは私にとって必須条件でした。”
卒業生のモカさんのインタビューから抜粋
卒業生の就職先一覧
CodeCampデザインマスターコースの卒業生の就職先としては下記のような企業が挙げられます。
- 株式会社サイバーエージェント
- GMOペパボ株式会社
- 株式会社マイクロアド
- 株式会社リブセンス
- 株式会社イー・エージェンシー
- 株式会社ネットマーケティング
(※一部抜粋してご紹介しております。)
大手から優良ベンチャーまで様々な規模の企業への就職実績がありますし、実務経験が無くても就職できる企業も中にはあるため、未経験からWebデザインを学ぶ方でも安心。
CodeCampWebデザインコースの無料体験レッスンの流れ
CodeCampを受講する場合は、事前に「無料体験レッスン」に参加することをおすすめしています。

約40分でCodeCamp「Webデザインコース」に関する質問や相談を行うことができます。また、参加者全員に「10000円OFFクーポン」が配布されるため必ず参加しましょう。
- STEP1まずは公式サイトへアクセス
CodeCampデザインマスターコースの公式サイトにアクセス後、右上の「無料体験レッスンを試してみる」をクリックしましょう。
- STEP2スケジュールの入力
画面が切り替わるので、自分の都合に合うスケジュールの部分をクリックします。「◯=空き枠アリ、△=残枠わずか、×=空きなし」という仕様なので、クリックする前に確認しましょう。
- STEP3会員登録のための認証メールを送る
自分の都合のいいスケジュールをクリックした後は会員登録画面になります。様々な登録方法がありますが、メールで登録が確認できる「メールアドレスで登録」が一番おすすめです。
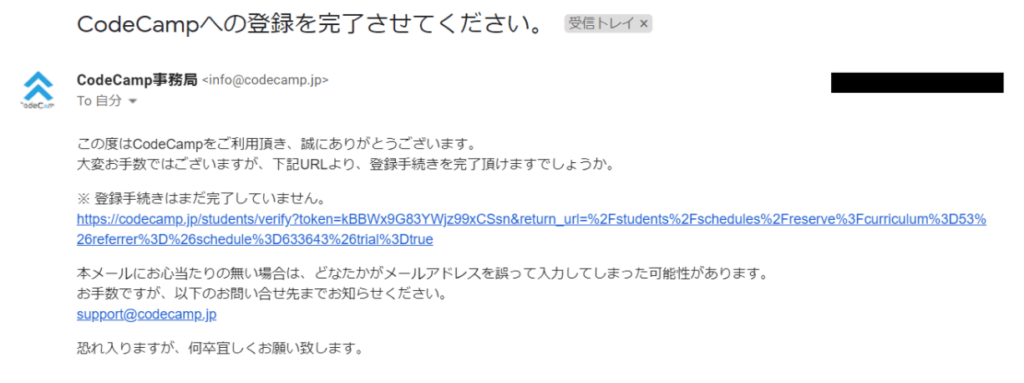
- STEP4認証メールのリンクをクリック後、会員登録と日程を確定させる
その後、CodeCamp事務局から認証メールが届くので、クリックして新規会員登録後、無料体験レッスン日を確定させることで予約完了です。
情報を入力し終わった後は内容を確認して送信をすれば完了です。その後はメールにて案内が自動で届くので指示に従いましょう。
※無料体験レッスン受講後に、10000円OFFクーポンをもらうことができます。
※体験レッスンはオンラインビデオ通話で実施します。ネットとPCさえあれば受講できます。
よくあるご質問
CodeCampのWebデザインコースを受講する上でよくある質問を4つご紹介します。受講者が疑問に感じやすい部分を厳選して記載しておりますので、必ずチェックしましょう。
課題はどういったものになるの?
CodeCampのWebデザインコースでは実際にグルメサイト、観光サイトなど実在しそうなホームページの制作を課題で行います。IllustratorやPhotoshopを用いて、ある程度自分の好きな形にデザインできるので、モチベーション高く学習することが可能です。
また、課題に関してはただ真似るだけではなくコンセプトからワイヤーフレーム、デザイン制作など自分で考える必要があります。そのため、より実務でも役立つスキルを身に付けることが可能です。
キャリアトークとは?
CodeCamp独自のサービスであるキャリアトークでは、現役エンジニア・現役Webデザイナー、国家資格キャリアコンサルタントに無料でキャリアの相談を行うことができます。
転職だけではなくフリーランスとしての働き方、お金の話など聞き辛いことを聞けます。キャリアプランの形成についても細かく相談でき、Webデザイナーになる上で進路について際などアドバイスをもらえます。
フリーランスになる人もいるの?
CodeCampのWebデザインコースの卒業生の中にはフリーランスの方も存在するのがポイントです。授業の中でフリーランスとして通用するスキルを身に付けることが可能なので、安心してフリーランスとして独立できます。
ただ、実際には卒業生のほとんどが就職・転職希望となっているのが事実です。まずは会社で勤めて実務経験を作り、その後フリーランスとして独立するという方も多くなっています。
どのプランがおすすめ?
CodeCampのWebデザインコースのプランを選ぶ場合は、1日でも早く修得したい、もしくは独学済で時間に余裕がある場合は2か月プランを選びましょう。費用も抑えられるのでおすすめです。
時間に余裕がない or Webデザイン未経験の方は4か月~6か月プランがおすすめ。2か月プランよりも割高ではありますが、余裕を持ってWebデザインを学べます。自分の状況を見て、慎重にプランを選びましょう。
\無料体験レッスン受講で10,000円の割引クーポンをプレゼント中!/
※体験レッスンはオンラインビデオ通話で実施します。ネットとPCさえあれば受講できます。












コメント