どうも、梅干さない(@ume_hosanai)です。
Web界隈で働く人を区別する言葉として、「Webプログラマー」、「Webデザイナー」、「フロントエンドエンジニア」、「バックエンドエンジニア」、「サーバーサイドエンジニア」などがあります。
更に言えば、扱う言語によって「PHPエンジニア」や「Rubyエンジニア」などと呼ばれることもあります。
今記事では、WebデザイナーとWebプログラマーの違いについてご紹介します。

初めて聞く人は混乱するでしょうが、心配はいりません。以下で、1つ1つ見てみましょう。
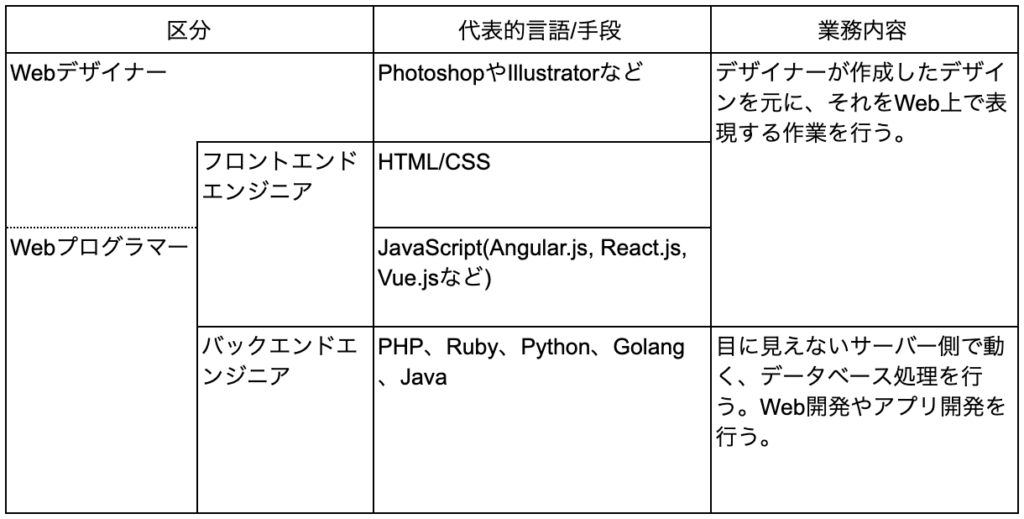
WebデザイナーとWebプログラマー業務内容の違い
WebデザイナーとWebプログラマーの業務内容は大きく異なります。

早速、どのような違いがあるのかご説明します。
Webデザイナーの業務内容
Webデザイナーは、Web上でのデザイン業務を行います。
Webデザイナーも主にデザイン業務に軸を置く人材とコーディングに軸を置く人材がいますが、前者が設計したデザイン(デザインだけでなく、顧客の使い勝手を含めてデザインし、UI/UXと呼ばれます)を元に、コーダーと呼ばれる人がマークアップ言語であるHTMLとCSSを使って再現します。
ただし、Webデザイナーでもプログラミング言語を扱える人材、WebプログラマーでもHTML/CSSは扱える人材は少なくなりません。この境界ははっきりしていません。
Webプログラマーの業務内容
Webデザイナーに対して、Webプログラマーは、特定のプログラミング言語を使って、Webの背後にあるサーバーやデータベースとそのデータを操作します。
携帯で使用されるアプリを例にとります。
「メルカリ」で商品を注文する時、注文に応じて、商品数のカウント、在庫確認、発送など様々な処理が動きます。プログラマーが書いたプログラミングコードによるものです。
特にサービスの場合には、Webデザインだけでは不十分ですので、プログラマーの力が必要になります。サーバー側で行うデータベース処理などをバックエンドと呼び、この領域で仕事する人たちをバックエンドエンジニアあるいは、サーバーサイドエンジニアと呼びます。
言葉の使い方は人によって変わりますが、おおよそ同じと考えてください。Web系企業では、視覚的な部分とそうでない部分の処理を分けて考えることが多く、「バックエンド」の方を使う傾向があります。
それに対して、Web上で目にするデザインや機能を担当する領域をフロントエンドといい、この領域で仕事をする人たちをフロントエンド(サーバーに対してクライアントサイドとも言います)エンジニアと呼びます。
扱う言語についての注意点
言語については、特定の言語が企業で採用されます。ここで、全てを学習しないと仕事にならないというわけではありません。例えば、大規模なWeb開発では、JavaScriptの中でもReact.jsと呼ばれるライブラリ(JavaScriptの記法の一つと理解すればよいです)が使われる傾向があったり、スタートアップ企業では、サービスまでのリリース期間の短縮化を考えRuby on Railsが使われる傾向があります。これは言語の特徴によって決まります。
同時に、言語には流行りがあります。ただし、JavaScriptに関しては、ここ10年でも安定して上位に来る人気言語ですので、WebデザイナーがHTML/CSSを学んだ次のステップとして学習してもよいでしょう。
※参考動画:人気プログラミング言語ランキング
WebデザイナーとWebプログラマーの業務範囲

WebデザイナーとWebプログラマーの業務範囲を解説します!
Webデザイナーの業務範囲
Webデザイナーの業務範囲は、大まかに言えば、デザイン業務とフロントエンド業務を合わせた業務です。(※ただし、企業によって役割が変わるケースがあります。)
例えば、Webデザイナーとフロントエンドエンジニアを分けているケースもあります。つまり、デザイン業務とコーディング業務(HTMLやCSSを使った作業)を担当する人をWebデザイナーと呼び、コーディングからJavaScript(プログラミング言語)での開発を担当する人をフロントエンドエンジニアと区別するケースです。
以下の図(Web制作プロセス)では、ステップ3とステップ4がWebデザイナーの主な仕事になります。
- STEP1ヒアリング業務を行う。
→Webディレクター(状況に応じてWebデザイナー/エンジニア)
- STEP2市場調査/分析/提案
→Webディレクター
- STEP3デザイン制作
→Webデザイナー
- STEP3コーディング/システム開発/検証
→Webデザイナー/フロントエンドエンジニア/バックエンドエンジニア
- STEP5Webサイト納品
→Webディレクター
デザイン業務とコーディング/プログラミング業務は、毛色が全く異なる業務です。現実的には、どちらも高いレベルでできる人は少数派で、デザイン/コーディングのどちらかに軸足を置いています。
デザインを重視する人は、PhotoshopやIllustratorの複雑な機能を操作したり、CSSのアニメーション(CSSだけで動きを表現する手法)など制作する方向で進みますし、逆に、プログラミング要素を重視する人は、複数のJavaScript記法を扱ったり、バックエンド側に進むことが多いです。
Webデザイン領域を学びたい人は、Webデザインスクールに通いながら学ぶと効率よく学ぶことができます。
Webプログラマーの業務範囲
WebデザイナーとWebプログラマーの決定的な違いは、プログラマーの場合は、データ処理をするためのプログラム作成を仕事とする点です。この点で、扱う手段が違います。
例えば、今ではどのサイトでも見られるログイン画面、あるいは、予約機能、決済機能、小さな所では、SNSの「いいね」ボタンなどは代表例です。これらは、複数のデータベースと連携しながら、データを処理しています。
これらは、全て特定言語のプログラムコードが使われます。企業の目的によって採用される言語は異なるため、一般的に複数の言語を扱えるWebプログラマーが多いです。Webアプリ開発では、長年PHPやRubyが日本では人気でしたし、近年では、GolangやPythonという言語も人気の順位をあげています。
WebデザイナーとWebプログラマーの将来性
WebデザイナーとWebプログラマーも、ニーズが下がることは当面考えられません。プログラマーの場合は、言語によっても人材価値が違いますが、一般的に、Webデザイナーと比べると参入障壁はWebプログラマーの方が高く、競合人材はWebデザイナーと比べても少ないです。例えば、フリーランスになって高額案件を狙うならWebプログラマーの方がその案件を獲得する確率が上がりますし、企業勤めのWebプログラマーでもWebデザイナーよりも年収が高い傾向があります。
(参考: 業界別平均年収ランキング【最新版(2019年)】)
年齢にもよりますが、もし若いなら、プログラマーという選択肢も十分考えてよいでしょう。なぜなら、学習時間がWebデザイナーの比ではなく、業務で使える基礎レベルでも最低1,000時間、一人で自由にプログラムを組めるには約2,000時間以上が必要と言われます。方向転換は若い方が有利です。
この記事のまとめ

Webデザイナー、Webプログラマーどちらの道に進むかは趣向の違いです!
デザインそのものが好きな人はデザイン領域に進めますし、サービスを作りたい、顧客の利便性に魅力を感じる人はWebプログラミングを学習する方向に進んだ方が良いです。
この場合は、デザイン学習はほどほどに、JavaScriptなどの言語学習をさらに進めることになります。






コメント